
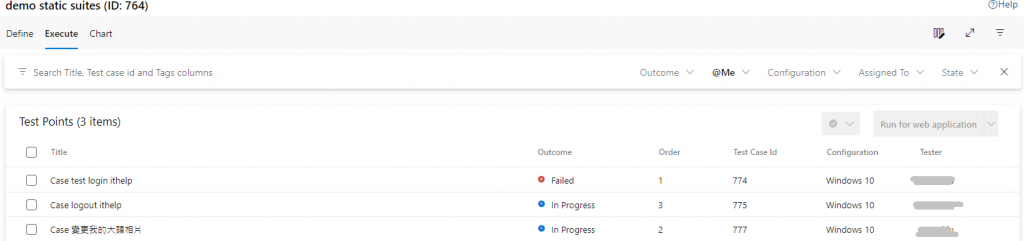
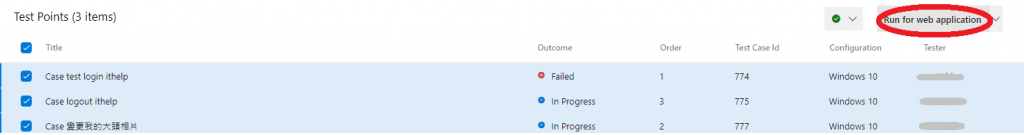
昨天回報了第一個Bug,然後就關閉視窗了,我們先回到Test Suite來看看,會看到第一個測試項目Failed,然後後面兩個是In progress,表示現在指派給我的還沒有測試完畢。那我們點選進入第一個Test Case看看可以看到甚麼。

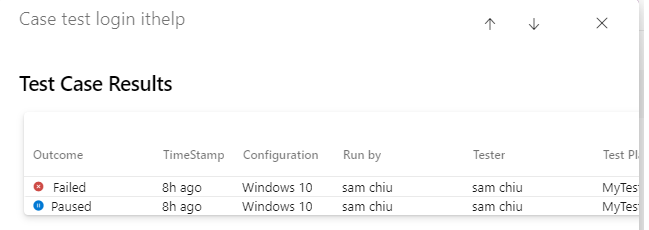
可以看到我當時測試的一些資訊,然後最新那一次是Failed的狀態,那我們再雙擊進入我測試失敗的項目。

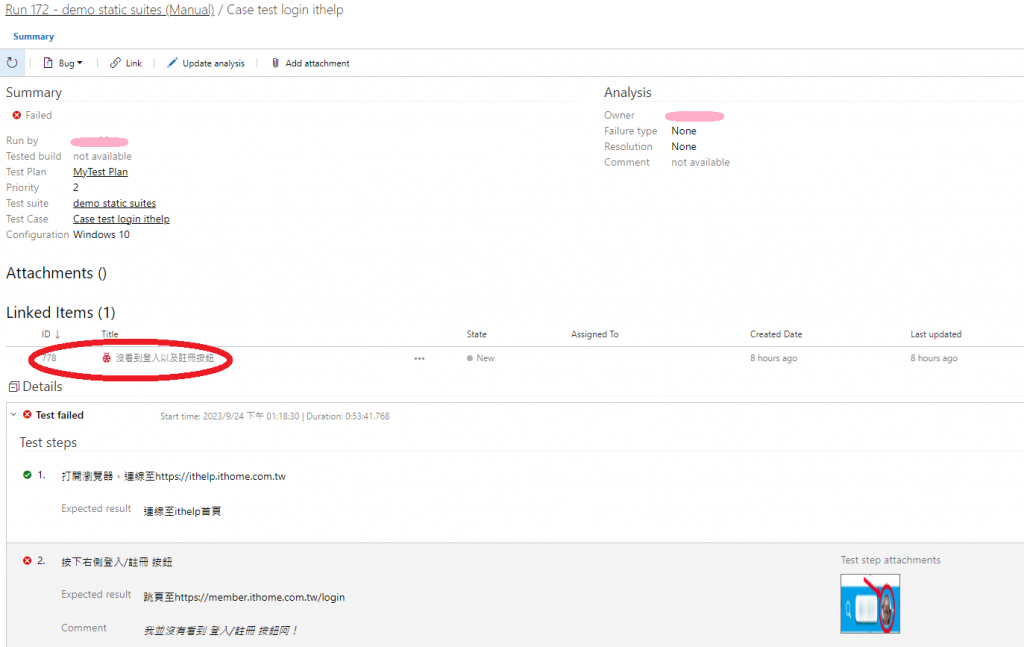
就可以看到當時我們測試的所有步驟以及資訊,也可以看到我們開出去的Bug,那我們也可以到Workitem去看一下開出來的Bug。

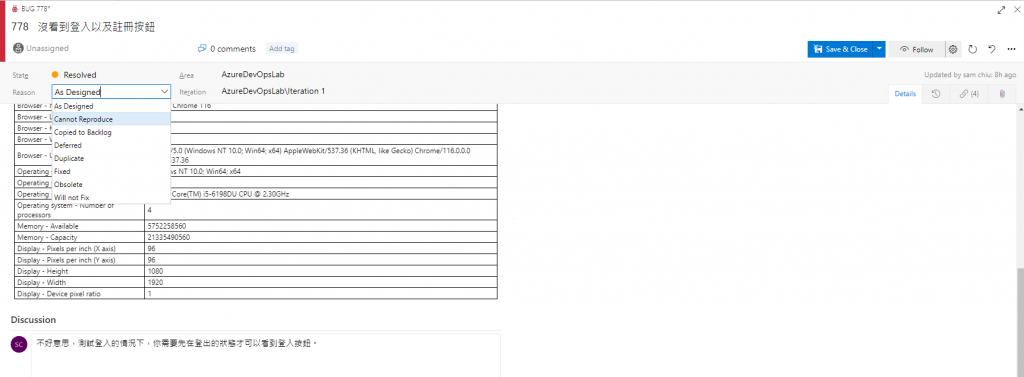
Bug 項目清楚的被開出來,那因為該項目是因為我們是在登出狀態測試的,所以當然無法看到登入的按鈕,因此我們就把他狀態轉為Resolved,並且原因是 As Designed,下面留言留下為何我們如此回覆。
但這邊比較弔詭的就是,好Bug我們解決了,那又如何發動測試者再次測試?或是他知道他的這個測試項目有被解決可以繼續測試呢?其實並不直觀,只能把這張Bug單指回去給Tester,讓他知道這件事情,至於從哪裡繼續測試,那就只能仰賴測試者自己回去Test suite去尋找了。
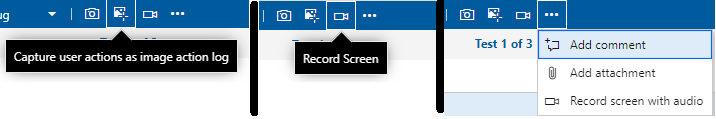
這個功能筆者也非常喜歡,因為他可以把測試人員所有的動作都儲存下來,現在讓我們測試再開,一樣把那三個項目都勾起來後,按下Run for web application。

這次我們不能再讓開發者蒙受不白之冤了,這次我們要登出後再進行測試,並且把另外兩個按鈕都按下去。
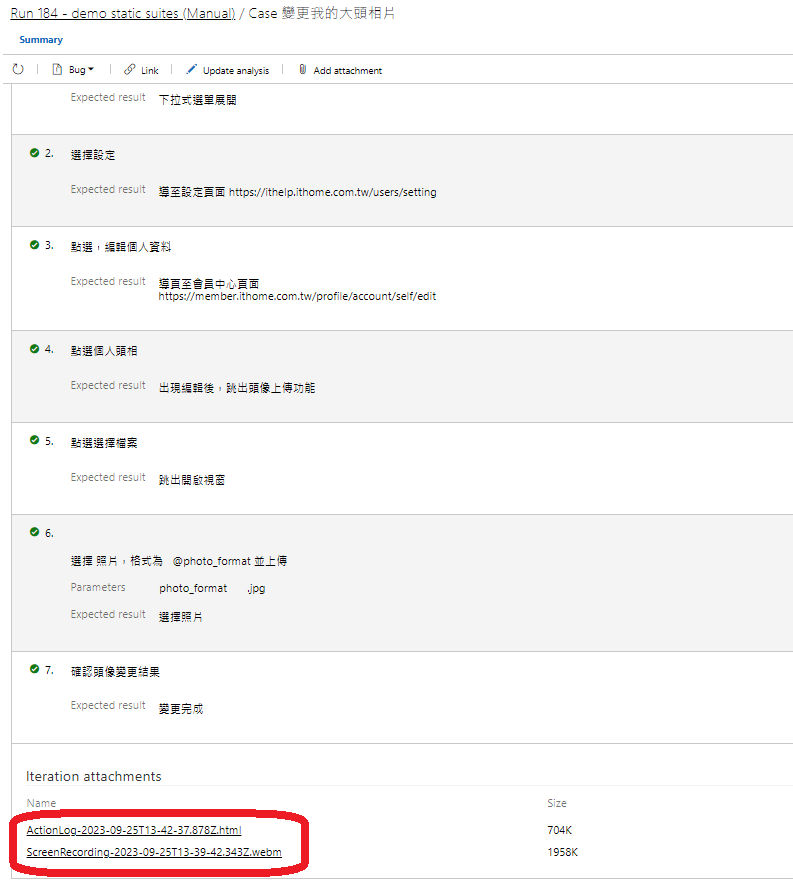
好,就在一陣快速的測試之後,測試完成了,我們回到test suite的部分看看,果然這次沒有遇到甚麼問題,大家都是勾勾了。那我們看一下我們曾經測試過的所有軌跡過程,雙擊變更大頭貼的項目,讓我們看看那些記錄。

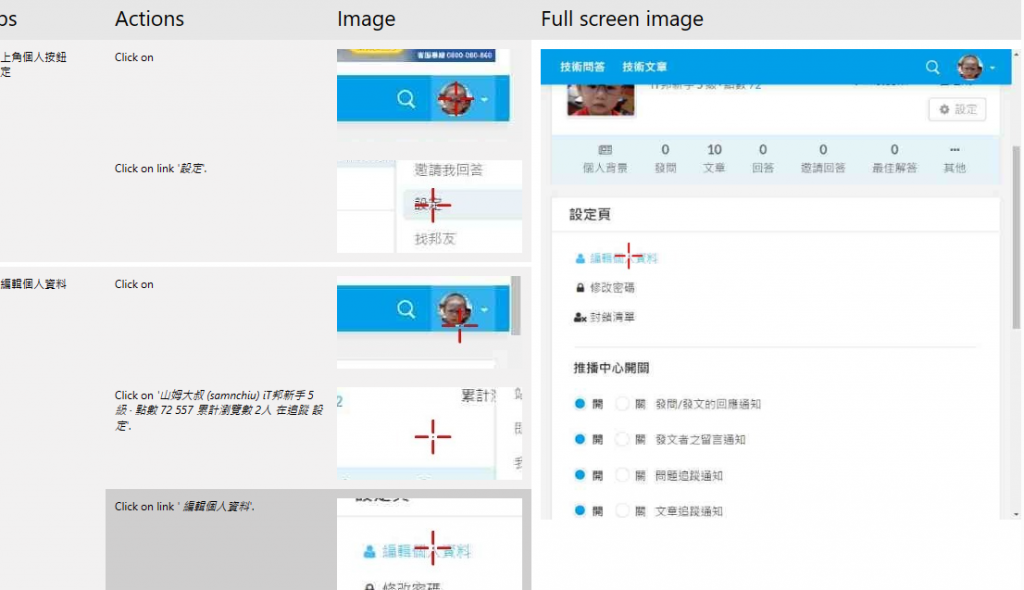
在該筆記錄的最下面可以看到,有一個ActionLogxxx.html,另外一個是screen Recording.webm的檔案。先讓我們打開第一個html,會發現到他是測試者在操作的所有動作截圖,甚至自己截圖的動作都不用做了,非常的方便!

那另外一個就是錄影,webm可以使用edge打開來,也讓我們看看效果。

雖說我僅是截圖,但還是看得出來其實記錄的非常充足,而且這些附加檔案,會因為你及時開了Bug,然後就一起送到該Bug下面的附加檔案中,對於開發人員真的很友善。
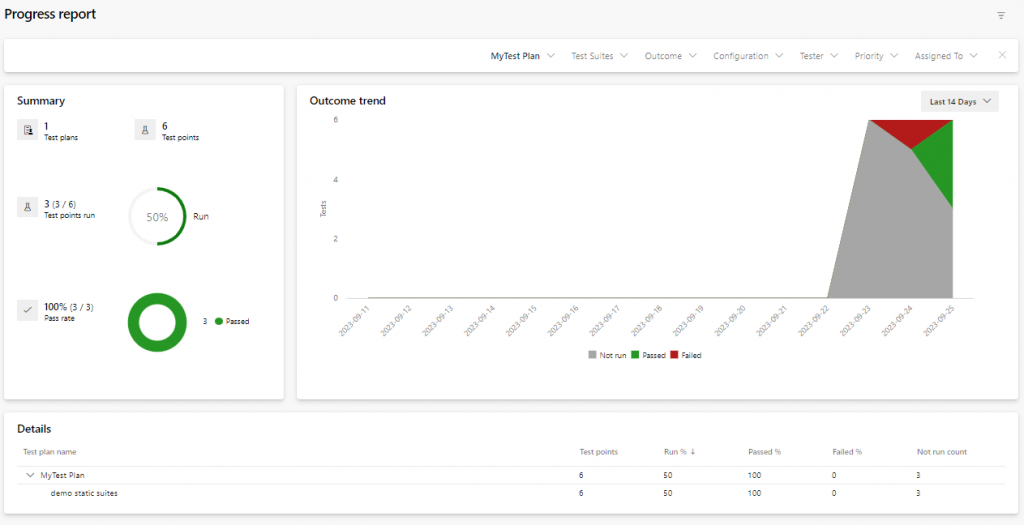
另外我們可以打開Progress report,也可以看到測試的報告。
前面拉哩拉扎說了一對,花了好幾天才把Static suite 大概說了個結束,現在要來說Requirement Based Test Suite。顧名思義的,他是基於需求的Test Case的集合,之前在說work item的時候有說到,user story 是在敘述使用者的故事,裡面有驗收條件,在這裡的Requirement Base 其實就是指基於user story 的Test Case集合。
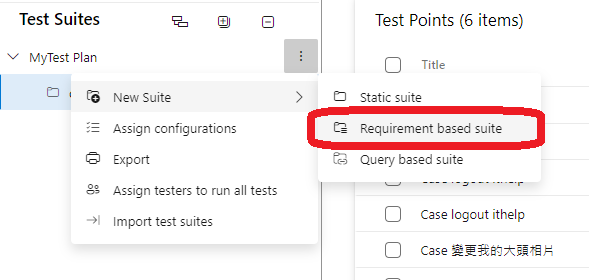
那我們就開一個Requirement Base Test Suit:

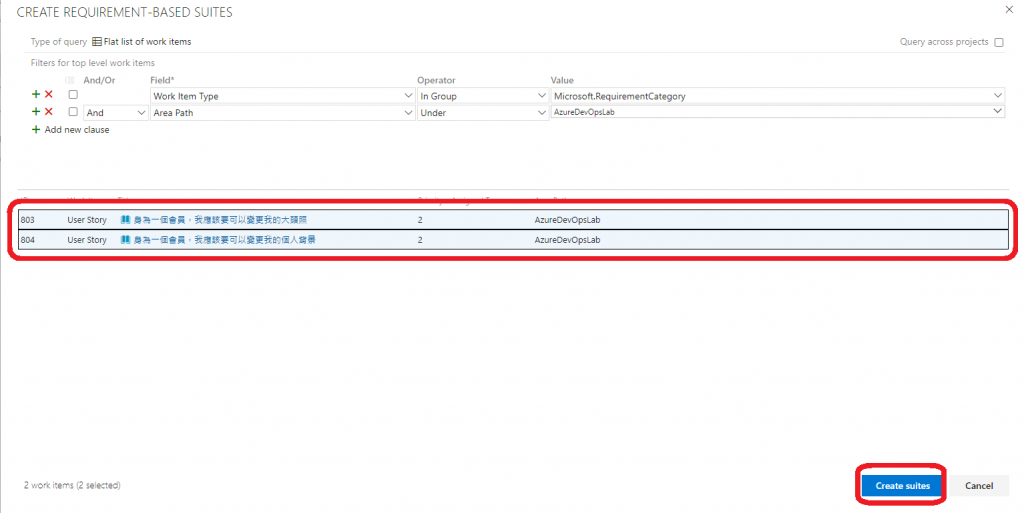
接著你會被打開一個Query,你會發現預設條件下,他會把你的user story 都拉進來,在這裡我特別設計了兩個user story,分別是:

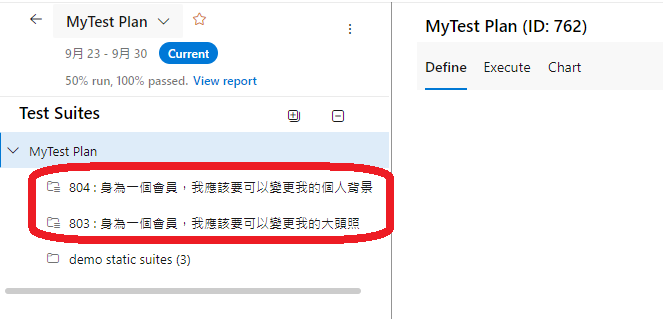
再來你就會在你的Test Plan 中看到Requirement Based Test Suite長出來了。
Requirement Base 跟Static 到底有甚麼不一樣?讓我們明天說清楚。
